WEBページを作る(WEBデザイン)ためには、HTML、CSS、php、JavaScriptの知識が必要です。
私はハローワークの職業訓練と少しの独学を通じてこれらについて学びましたので、初心者、入門者にもわかりやすいように図を使ってまとめることにしました。
WEBサーバとブラウザ(クライアント)
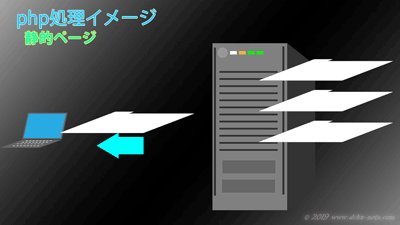
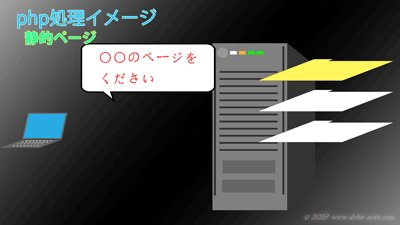
ブラウザからWEBサーバに対してWEBページの情報を要求すると、WEBサーバはブラウザに必要な情報(ファイル)を返します。
このときWEBサーバからブラウザに渡されるのがHTMLとCSSです。
また必要に応じてJavaScriptも渡されます。
HTML、CSS、php、JavaScript
HTML、CSS、php、JavaScriptはWEBデザインの用語として必ず出てきますが、はじめての人にはそれぞれの違い、役割がわからないと思います
ここではそれぞれの役割について、イメージをまとめます。
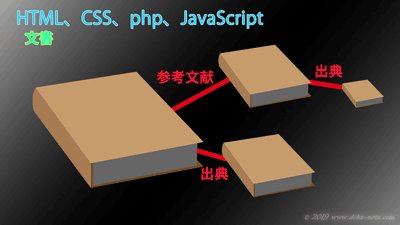
文書
WEBページの前に、まずは文書とhttpについて整理しておきましょう。
私たちの周りには、本や新聞、インターネット上のWEBページなど、たくさんの「文書」があります。
それぞれの文書は独立したものですが、その中には参考文献や出典などの形で別の文書をひも付けることがあります。
このひも付けのしくみをインターネット(のコンピュータ)上の文書に持たせようと考えられたのがWEBであり、http(Hyper Text Transfer Protocol)という取り決め(プロトコル、ルール)でひも付けされたHTML文書をやり取りします。
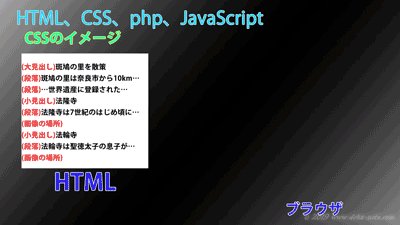
HTML
パソコンのメモ帳などで作った文書は、人が見るとどの部分が見出しでどの部分が段落なのかは判別(推測)できますが、コンピュータ(ブラウザ)は判別することができません。
HTMLはWEBページに載せる文書の文字(見出し、文章)や、画像(写真、イラスト、動画)などの格納場所を示した情報を記述します。
ブラウザの画面に文書を表示するための指示書、設計書のようなものですね。
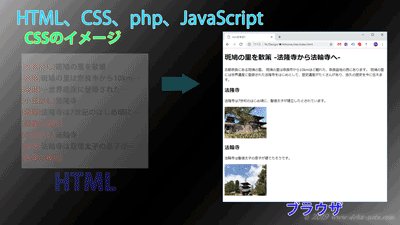
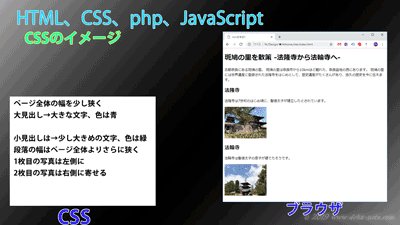
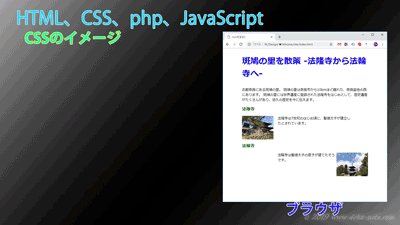
CSS
HTMLを与えると、ブラウザはどの部分が見出しなのか、段落なのか、画像なのかを判断することができます。
これによって、見出しは見出しらしく少し大きめの文字で目立つようにしたり、段落の間に空白を入れて見やすくすることができます。
しかし、ブラウザはどの程度の大きさの文字にすればいいのか、文字の色はどうすればいいのか、写真の大きさはどの程度で右に配置するのか左に配置するのかといった細かいことはわかりません。
指示がなければブラウザの判断(既定の基準)で飾り付けをします。
そこでこのような細かいことを指示するための情報としてスタイルシート(CSS)を与えます。
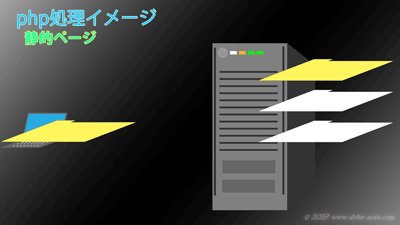
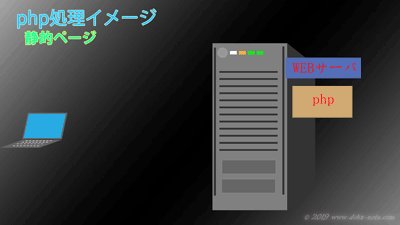
php
HTMLやCSSはインターネット上の文書(の関連を含めて)をまとめたり、見栄えを整えるのにとても便利です。
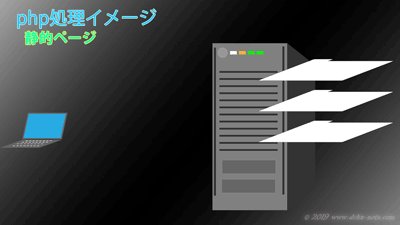
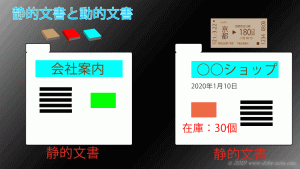
HTMLとCSSだけで作られたWEBページは静的なページ(文書)と言われ、サーバに配置されると、どのブラウザがいつ、どこからアクセスしようとも同じ内容が表示されます。
本などは一度発行すると基本的に内容が変わらないので、これも静的な文書と言えるでしょう。
静的な文書でも修正する必要が出てくることもあります。
たとえば誤字があったり、情報が古くなり更新が必要になることもあります。
本などの場合は、改版して新しいものを販売することになります。
HTML文書も改版(更新)してWEBサーバ上のファイルを置き換えれば、最新の情報を発信することができます。
ところが、HTML文書の中に今日の日付を表示させたいとか、ショッピングサイトで販売を管理(在庫数の管理/表示、注文の受付/決済)するような場合、その都度人間がHTML文書を更新するのは非現実的です。
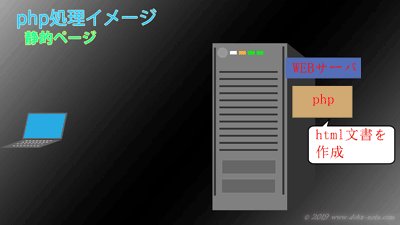
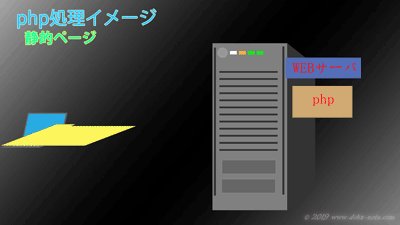
そこで最新のHTML文書をコンピュータに作らせるためにphpというプログラムをWEBサーバ上に置くようになりました。
ブラウザから要求があれば、WEBサーバはその都度phpプログラムでHTML文書(場合によってはcssも)を作ってブラウザに渡します。
このようにして作られたHTML文書(WEBページ)は動的なページ(文書)といいます。
現実世界では、電車の切符などはお客さんの要求があったときに都度作るので動的な文書といえますね。(例えに少々無理がありますが…)
JavaScript
WEBサーバでphpプログラムを処理することにより、動的なHTML文書を配信することができるようになりました。
phpがWEBサーバ側で動的なHTML文書を作るのに対し、JavaScriptはブラウザ側では動的に細かくHTML文書を書き換えたり、動きのある表示をすることができます。
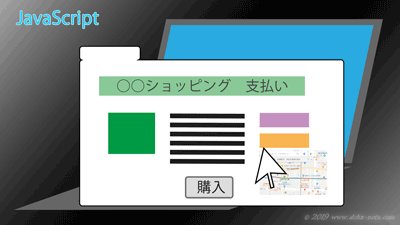
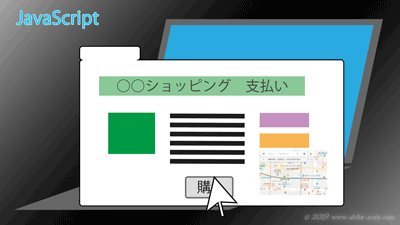
たとえばマウスがWEBページ上のあるボタンを押したときにポップアップを表示させるといったことは、ブラウザがJavaScriptプログラムを処理することで実現します。
ほかにもGoogleマップで地図を移動させたり拡大・縮小したりするといったこともJavaScriptで処理します。
これは、ちょっとしたポップアップを表示させるためにWEBサーバがWEBページ全体を作り直したり、人が行う地図の微妙な移動・拡大縮小をWEBサーバ側で処理することが非効率であったり困難であったりするためです。
まとめ
もう一度おさらいします。
- HTMLとCSSはWEBサーバからブラウザに送られ、ブラウザが画面上にHTML文書の内容をCSSで指示されたように飾り付けます。
- 随時更新が必要なHTML文書は、WEBサーバがphpプログラムによって自動的に作成します。
- JavaScriptはWEBサーバからブラウザに送られ、ブラウザがJavaScriptプログラムを動作させてWEBサーバではできない細かな表現をします。
いかでしょうか。
イメージをつかんでいただけましたか?










コメント