HTML/CSSでは、ボックスモデルという考え方でWEBページを作ります。
入門者、初心者はこのボックスモデルの考え方をしっかりおさえておく必要があります。
HTMLとCSSの違い・役割については、https://www.dcbx-note.com/internet/webdesign/5441/を参照してください。
ボックスモデルとは
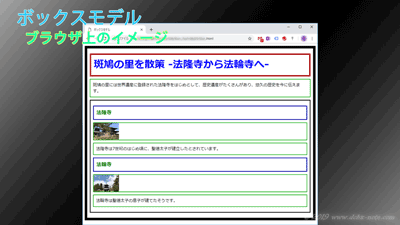
ボックスモデルとは、ブラウザが画面にWEBページを表示(レンダリング)する際の配置の考え方です。
アナログ世界の本や新聞なども、構成にはボックスモデルと同じような考え方を用いているとみることができます。
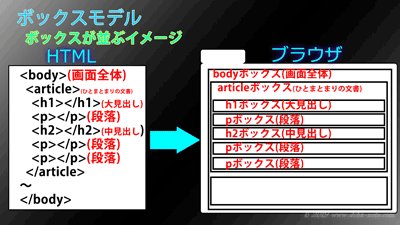
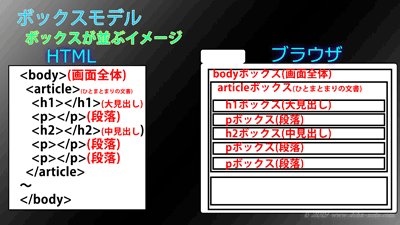
HTMLではタグ(要素)によって見出しや段落、文章、写真、リンクなどを指定します。
ブラウザは、見出し(要素)を1つのボックス(箱)に、段落(要素)を1つのボックスに、文章(要素)を1つのボックスに、写真(要素)を…といったように、タグで意味付けされたそれぞれの要素をボックスに入れていきます。
ブラウザはHTMLから作ったボックスを画面の上から順番に並べていきます。
ボックスはその箱の中に他のボックスを複数含めることもできます。
次にブラウザはCSS(スタイルシート)の内容に従って、各ボックス(とその中身)に対して飾り付けをします。
ボックスの大きさ、ボックス周囲の余白、ボックスの背景色…などです。
ボックスの種類
ボックスにはブロックタイプとインラインタイプの2種類があります。
ブロックタイプ
ブロックタイプのボックスは、既定値として親要素(自分のボックスを包含している要素)の幅いっぱいの横幅をとります。
幅の値を指定しなければ、各ボックスの幅はブラウザの幅と同じになります。
高さは、ボックスの中に入る内容(子ボックスや文章、画像など)に必要な高さの合計を既定値として確保します。
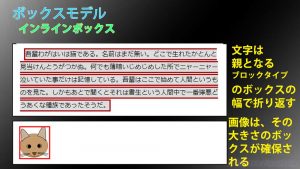
インラインタイプ
インラインタイプのボックスは、文章や画像などの内容に必要な分の幅をとります。
文章が長く親要素の幅に納まらない場合は、折り返して次の行に続けられます。
画像の場合は折り返さず、親要素のボックスをはみ出して配置されます。
インラインタイプのボックスの中にブロックタイプのボックスを入れることはできません。
CSSによるボックスへの飾り付け
CSSにはHTMLの要素名(クラス名、id名を含む)に対応したボックスの飾り付けの記述をします。
ボックスの大きさ
ボックスは外余白、境界線、内余白、内容エリアについて、大きさを指定することができます。
- 文字などが入るエリアをwidth(幅)とheight(高さ)で指定できます。
- 境界線の内側の余白について、上下左右の大きさを指定できます。
- 境界線の外側の余白について、上下左右の大きさを指定できます。
- 境界線の色や太さ、線のスタイルなどを指定できます。





コメント